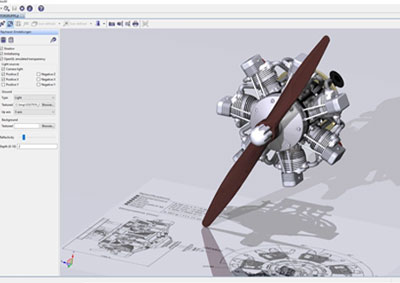
LiteBox3D Web Viewer
With LiteBox3D Web, you can make 3D data available to all users without losing control of your data.
Key Benefits of using LiteBox3D Web
IP Protection
No client-side installation or browser plug-ins are required for the LiteBox3D Web Viewer. The 3D models are stored on the server at all times. Only tessellated information is sent to the browser of the end device, thus ensuring a high level of security for your data. Installation, configuration, and updates are carried out on the server.
Always up to date
No more misunderstandings due to different data levels. The current status is always available. Users no longer have to ask questions such as: “Where are my models?”, “Who has my data?”, “What is the right version?”
Customize Viewer Appearance
Viewer settings are set by system variables. Viewer controls can be shown or hidden as well as model tree and model properties. HTML API is also available to toggle visibility for some elements during runtime.
Low server hardware requirements
Client-side rendering does not require powerful hardware for the server. A graphics card is not necessary on the server. The graphics card of the client is used to display the models.
Powerful API
A variety of JavaScript APIs are available. API reference can be found in the LiteBox3D Web manual.
Load Balancing
Multiple instances of LiteBox3D Web can run side by side. Server side cache can be activated and shared by multiple instances to reduce loading times.
Easy access on any device
Whether mobile or at your desk, you can access 3D data from anywhere.
Offline mode
Working without a network connection can be done by caching opened models in the local browser cache.